簡單將照片網點化,再把每個網點都變成指定的圖案
靠著善心人士的小工具們,簡單幾步驟就可以完成看似做不到的事!
本篇教學登場的小工具整理:
- 網站 svg-halftone
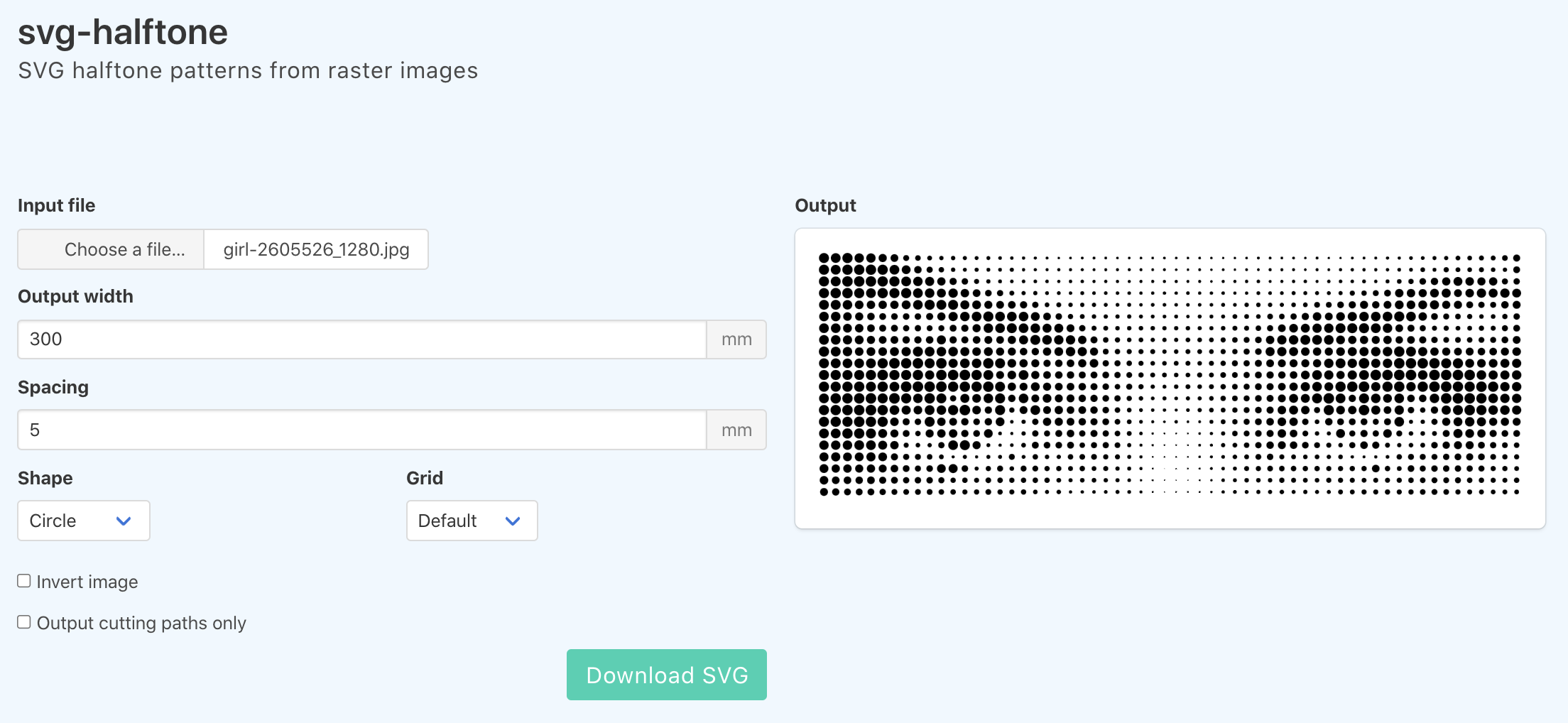
把照片轉成顆顆乾淨不相黏的網點 SVG 下載(用 Illustrator 彩色網屏製作網點效果的話,密集處點點都會黏在一起,沒辦法做出本篇漂亮的成品)。還可設定輸出的寬度、點點間距、網點形狀(圓形/六角形/菱形)及排列方式(方格/六角型/菱形/Poisson)。 - 指令檔下載 http://bit.ly/halftonescript
出自 Youtuber Helen Bradley 的教學 https://www.youtube.com/watch?v=pb9oUr1Tn_g,這個取代功能指令檔也是完成本篇最重要的經髓!請不吝多多按讚支持各種教學文,創作者都很需要大家的鼓勵與肯定。 - 圖庫網站 Pixabay,上面全是可商用免費圖,本篇的眼睛照片就是在上面下載的;如果你發現下載怎麼要錢的話,那就是你點到外連別的圖庫的廣告囉。
完整的分解步驟如下:
- 到 https://www.youtube.com/watch?v=pb9oUr1Tn_g 影片說明處,下載 script 指令檔

- 準備好要網點化的照片
⚠ 小提醒,後面跑描述檔的順暢程度關乎你的電腦效能,可以先從小一點的照片試跑看看喔~
- 到 https://halftone.vestera.as,將照片轉成顆顆乾淨不相黏的網點 SVG

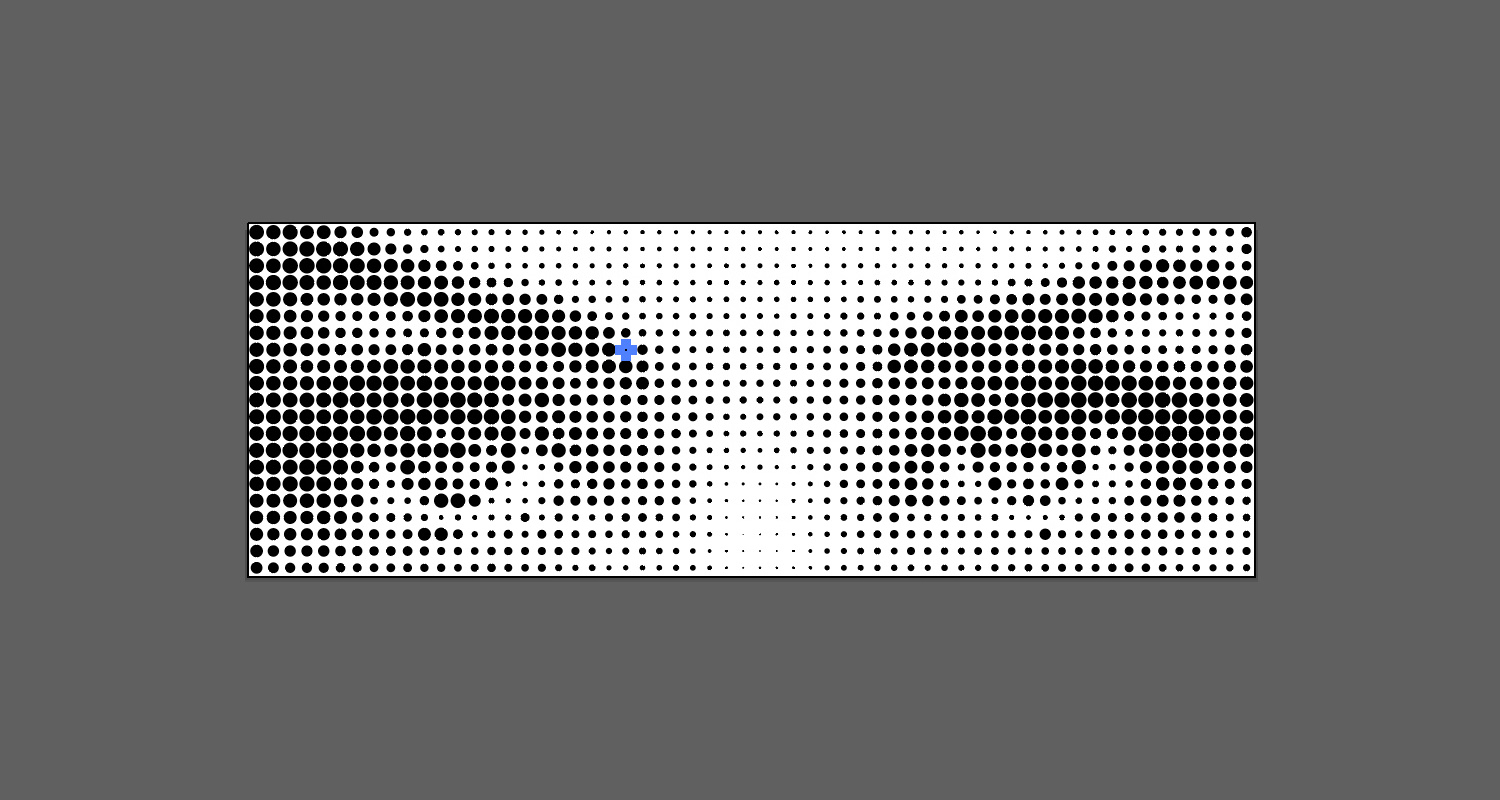
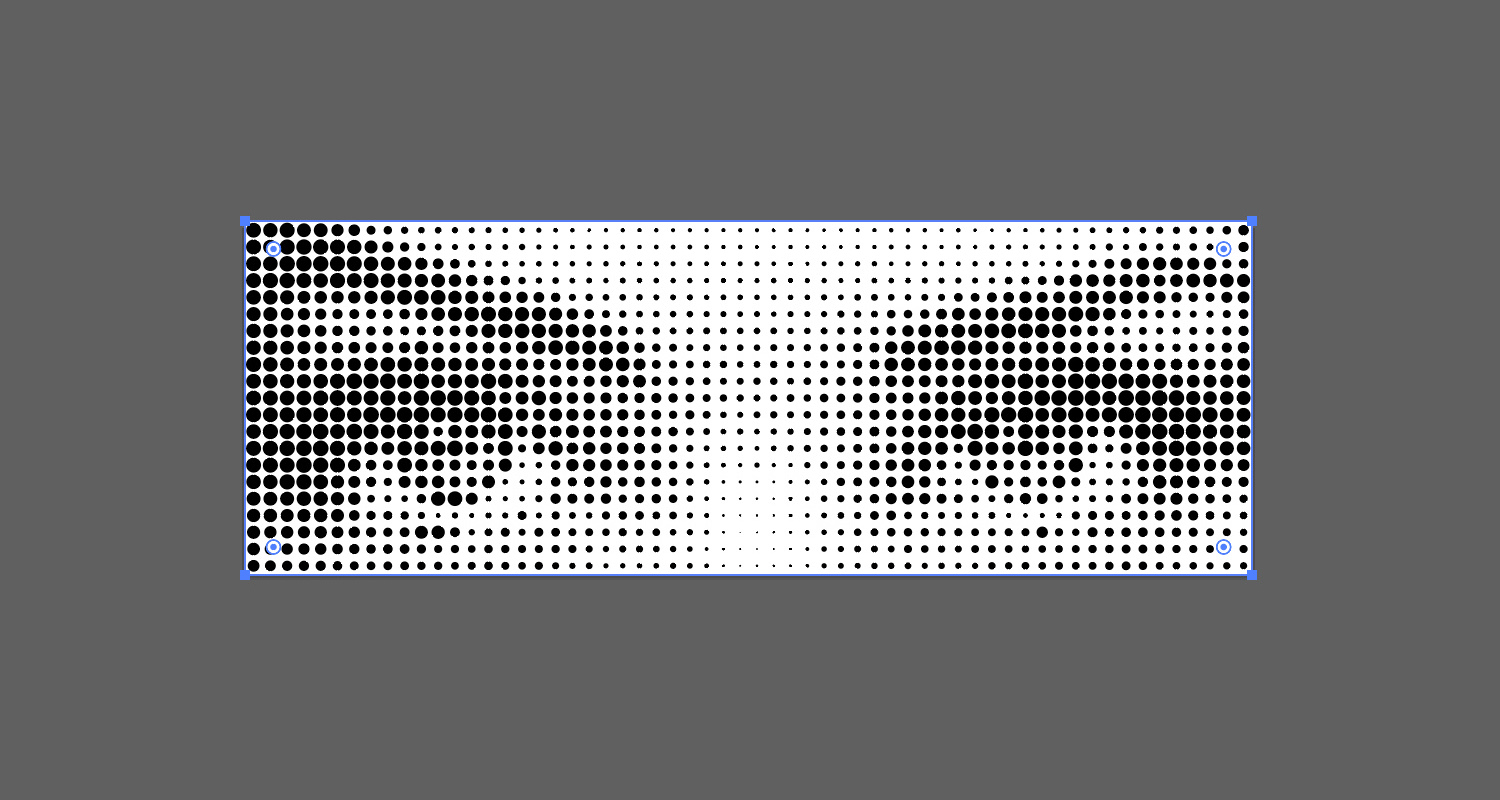
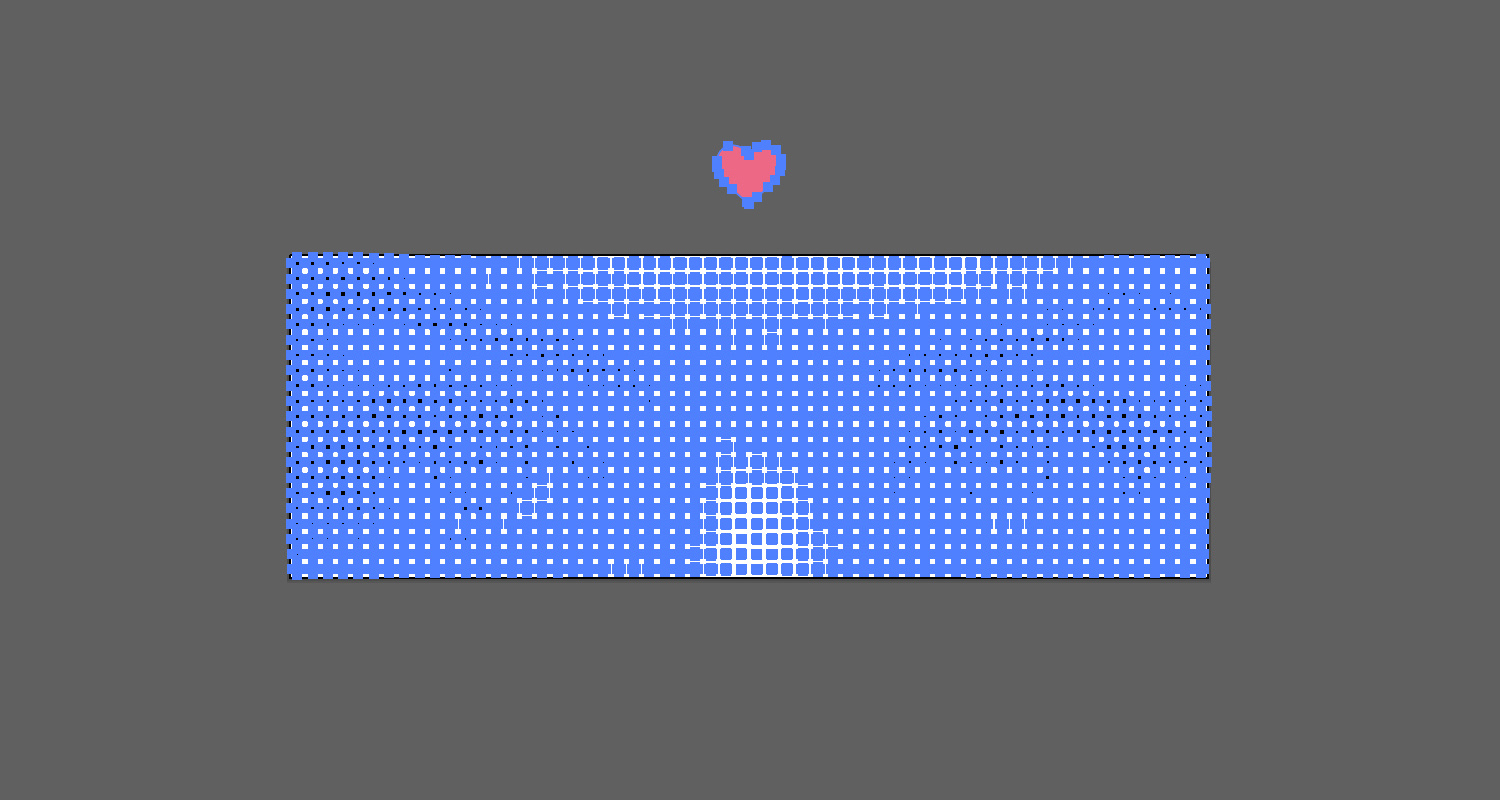
- 全選後解散群組,讓每個網點獨立自主

- 背後的白底也記得刪除,留前面網點即可

- 將圖案貼進來最上層,全選。(範例用的圖案是粉紅愛心)

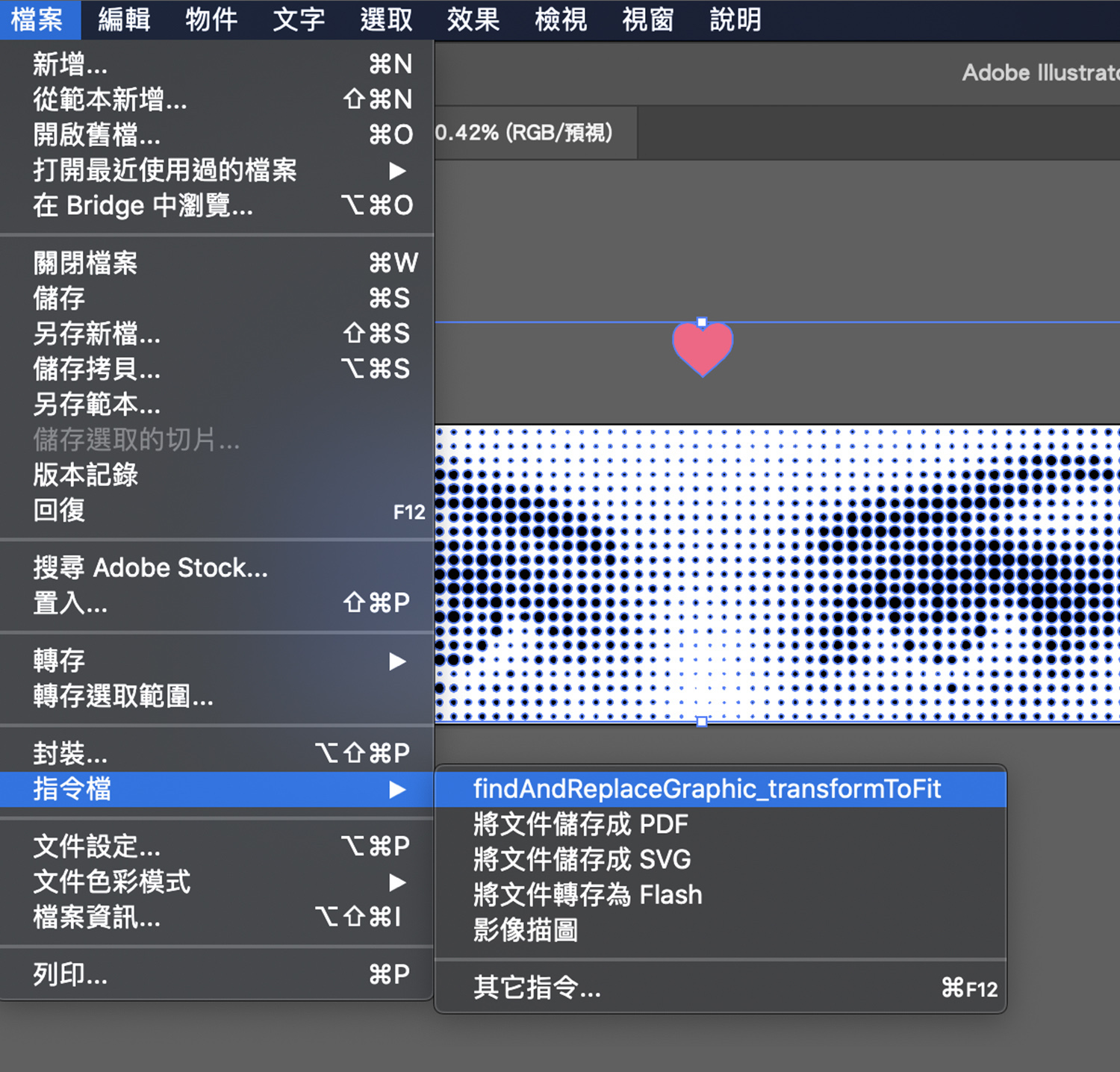
- 運行一開始下載的指令檔,檔案>指令檔>其他指令
(圖中會直接顯示出來是因為已經運行過)
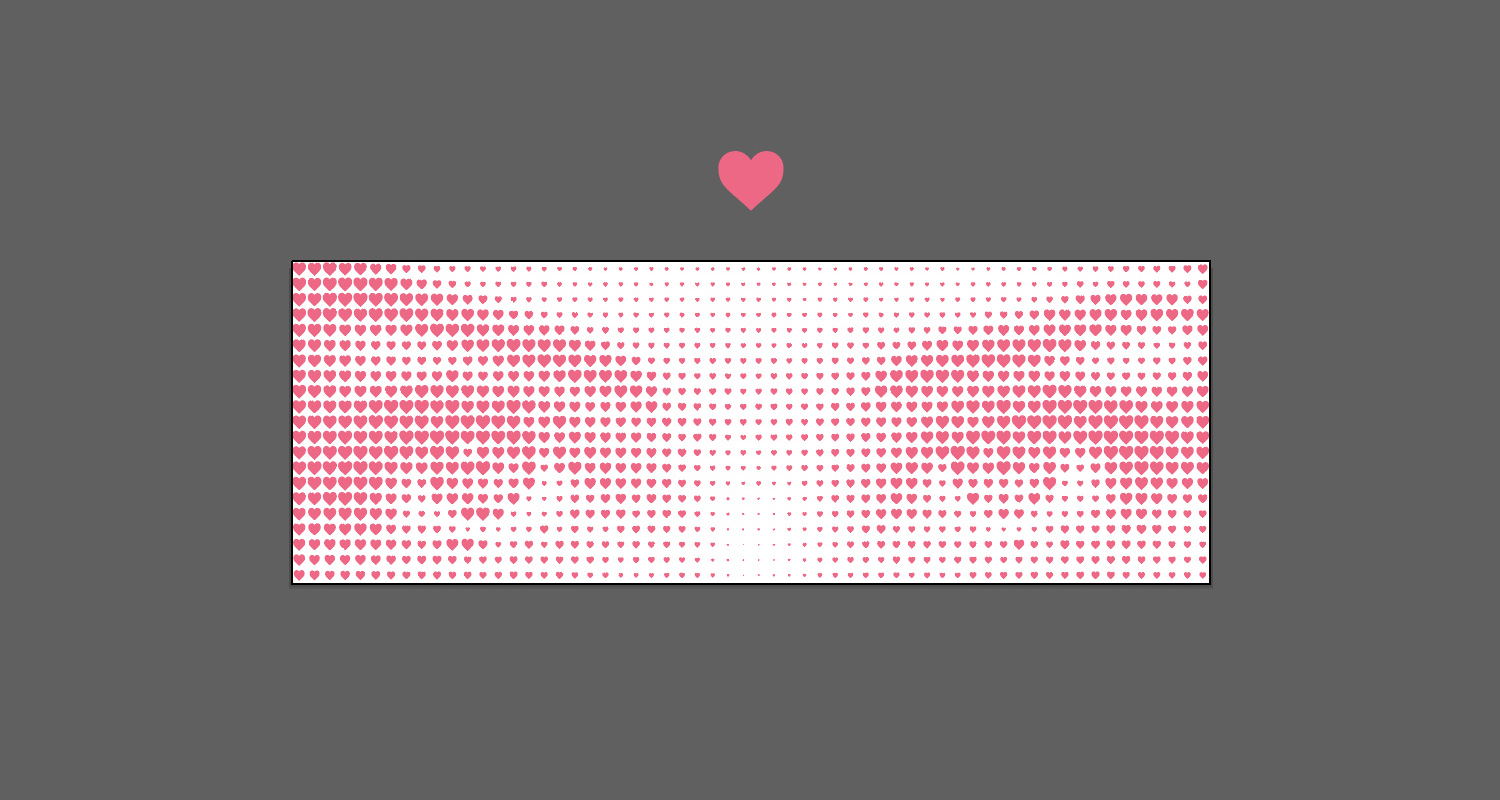
- 他搭!每個網點都變成粉紅愛心的圖案啦!

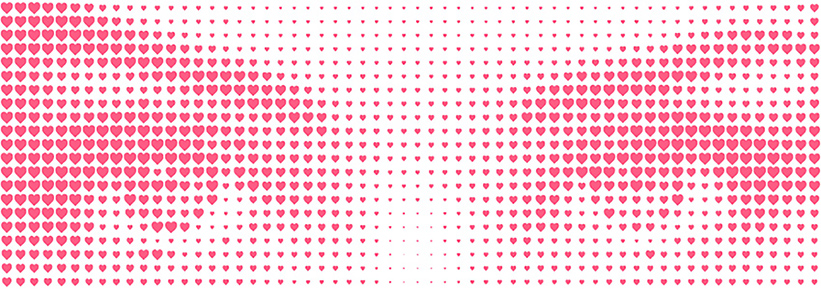
- 成品長這樣

- 打完收工!你有練習成品嗎?可以貼在留言跟我分享喔 🥰


自己來貼練習,也都只是運用文章內所提到的工具唷: