好用又免費的漸層網格外掛 Mesh Tormentor
更新:
若你也遇到一開軟體就會跳出「無法驗證開發者」的錯誤訊息,處理方式請參考 https://youtu.be/KQRkBH3jIbY,記得將裡面的指令換成自己所使用的版本。
在剛起步,或是沒有主題想法的時候,會觀摩他人的作品(敬請愛用向量圖庫排行榜神站 m-rank ),從中汲取靈感或方向,常常好奇別人是怎麼畫出的,腦海中不時浮現「這東西我做過啊,明明要花好多時間的,難道別人也是這樣慢慢刻出來的嗎?」,然而,除了對軟體操控瞭若指掌的神人、做苦工的人外,還有一種人,就是懂得找到並善加利用外掛的人!
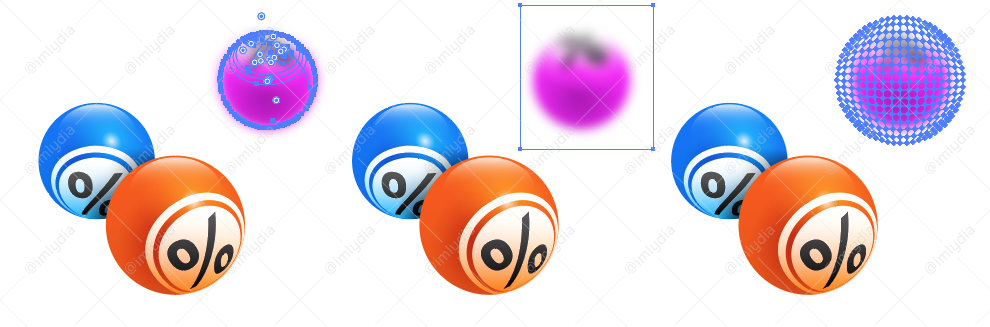
今天提到的這個外掛,網路上有不少教學範例,就不說太細了(其實我也是剛摸而已哈哈哈,以前裝過,但沒有好好了解),這邊簡單舉個應用的例子,比如今天我想畫個動感或失焦的物件,以下是三張看起來一模一樣的圖:

當滑鼠移上去,便可看出端倪:

圖左:物件套用高斯模糊效果。
圖中:物件套用高斯模糊效果後,轉存成 eps10,而因為支援問題,會被轉成點陣圖,這當然是不被圖庫所接受的。
圖右:用 Adobe Illustrator 原有的漸層網格功能,再搭配外掛 Mesh Tormentor 一鍵描繪出來的物件。
步驟大概是這樣的:
- 將要模糊處理的物件先高斯模糊(效果 > 模糊 > 高斯模糊)
- 高斯模糊後點陣化(物件 > 點陣化)
- 因為今天我要描的是一顆球,所以畫一個圓
- 將圓形物件轉為漸層網格(物件 > 建立漸層網格)
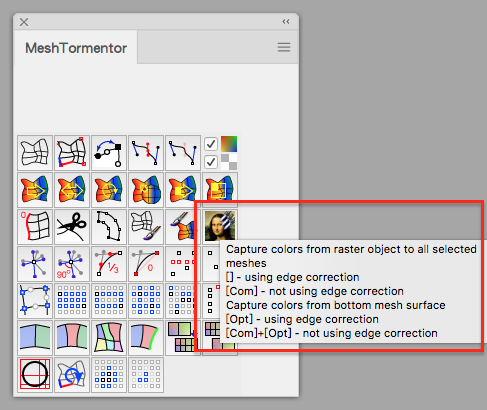
- 將步驟 4 疊在 2 上層,同時選取兩者後點擊 Mesh Tormentor 面板的蒙娜麗莎(視窗 > Mesh Tormentor)
- 即可獲得一個描好的模糊物件,可以視效果及需求,以面板上的功能增減網格數

就是這麼簡單啦,如果用漸層網格自己慢慢畫不知道要花幾十倍的工呢!這外掛還有其他漸層網格相關的功能,有興趣的朋友快去載來摸索看看,免費且版本好齊全,最新到舊的 Illustrator 都支援,根本佛心來著啊啊啊!

